Nel tutorial di oggi vediamo come realizzare una semplice applicazione multipiattaforma (Adobe AIR) utilizzando Flash CS3 e le API di Twitter.
L’applicazione ci permetterà di aggiornare lo status di Twitter senza dover ricorrere al browser e al sito ufficiale di Twitter.
Per prima cosa scarichiamo le TwitterLibPHP di Justin Poley da questa pagina. Utilizzando la libreria creiamo due file PHP: il primo (index.php) restituirà la nostra timeline di Twitter, il secondo (update.php) riceverà con metodo POST lo status update dalla nostra applicazione AIR e aggiornerà la nostra timeline. Non dimentichiamo di configurare i files con la nostra username e la nostra password di Twitter.
Index.php
{code php}<?php
require “twitter.lib.php”;
$username = “tua_username”;
$password = “tua_password”;
$twitter = new Twitter($username, $password);
$timeline = $twitter->getUserTimeline($options[0],’xml’);
echo($timeline);
?>
{/code}
Update.php
{code php}<?php
require “twitter.lib.php”;
$txtStatus = strip_tags($_POST[“txtStatus”]);
$username = “tua_username”;
$password = “tua_password”;
$twitter = new Twitter($username, $password);
$update = $twitter->updateStatus($txtStatus,0,’xml’)
?>{/code}
Carichiamo i due files PHP sul nostro spazio web ed occupiamoci ora di Flash. Se non hai le estensioni per esportare applicazioni AIR da Flash puoi scaricarle qui:
Sistema Windows
Scarica e installa Flash CS3 update 9.0.2
Scarica e installa Flash CS3 update 9.0.3
Sistema MAC
Scarica e installa Flash CS3 update 9.0.2
Scarica e installa Flash CS3 update 9.0.3
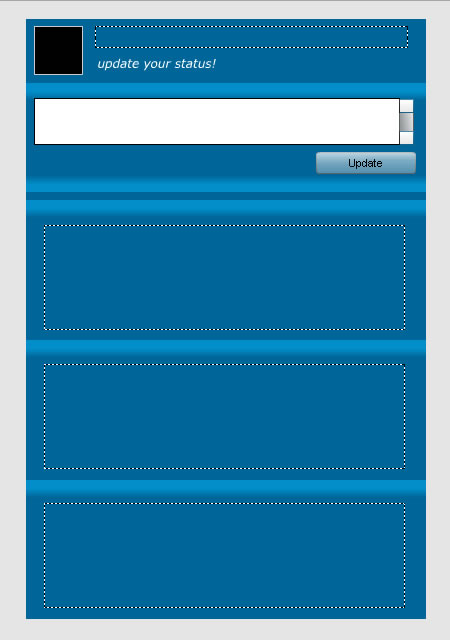
Installiamo gli update (prima la 9.0.2 e poi la 9.0.3) e poi avviamo Flash. Posizioniamo sullo stage i seguenti elementi:
- una movie clip con nome di istanza mc che conterrà il nostro avatar
- un campo di testo con nome di istanza username che conterrà la nostra username di Twitter
- un campo di input multi riga con nome di istanza txtStatus dove digiteremo i nostri status update
- un pulsante con nome di istanza bttUpdate che, una volta premuto, aggiornerà la nostra timeline
Possiamo anche posizionare tre movie clip contenenti un campo di testo per visualizzare i nostri ultimi twit, in questo esempio le clip update_0, update_1 e update_2 contenenti un campo di testo con nome di istanza txt.
Ecco uno screenshot dello stage
Ora creiamo un nuovo livello e incolliamo nel fotogramma il seguente codice ActionScript senza dimenticare di configurare opportunamente le url delle richieste:
{code php}
var feed:URLLoader = new URLLoader();
var feed_url:URLRequest = new URLRequest(“http://tua_url/index.php”);
var fileXML:XML;
feed.load(feed_url);
feed.addEventListener(Event.COMPLETE,parseXML);
bttUpdate.addEventListener(MouseEvent.CLICK,sendStatus);
function parseXML(evt:Event) {
fileXML = new XML(feed.data);
var num_news = fileXML..status.length();
username.text=fileXML..status[0].user.screen_name;
update_0.txt.htmlText=fileXML..status[0].text;
update_1.txt.htmlText=fileXML..status[1].text;
update_2.txt.htmlText=fileXML..status[2].text;
var foto0:Loader = new Loader();
var image0:URLRequest = new URLRequest (String(fileXML..status[0].user.profile_image_url));
foto0.load(image0);
mc.addChild(foto0);
loader.visible=false;
}
function sendStatus(evt:Event) {
loader.visible=true;
var sendVars:URLLoader = new URLLoader();
var request:URLRequest = new URLRequest(“http://tua_url/update.php”);
request.method = URLRequestMethod.POST;
var variables:URLVariables = new URLVariables();
variables.txtStatus = txtStatus.text;
request.data = variables;
sendVars.addEventListener(Event.COMPLETE, on_complete);
sendVars.load(request);
function on_complete(e:Event):void{
txtStatus.text=””;
feed.load(feed_url);
feed.addEventListener(Event.COMPLETE,parseXML);
}
}
{/code}
La funzione parseXML richiede alla pagina index.php la nostra timeline di Twitter in formato XML e visualizza gli ultimi tre twit nei campi update_0.txt.htmlText, update_1.txt.htmlText e update_2.txt.htmlText.
La funzione sendStatus viene richiamata una volta cliccato il pulsante bttUpdate ed invia in formato POST la variabile txtStatus al file update.php; quest’ultimo aggiornerà il nostro status di Twitter. Da notare che, in questo esempio, è stata posizionata sullo stage una movie clip con nome di istanza loader che viene visualizzata durante le chiamate fornendo all’utente un messaggio di “caricamento in corso”:
loader.visible=true;
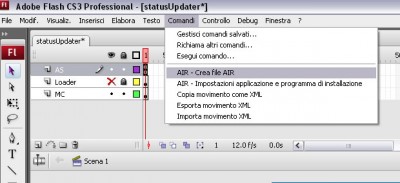
Ora, per esportare il file air, andiamo nel menu comandi e clicchiamo su “AIR – Crea file AIR”
Se non possediamo un certificato creiamolo scegliendo “Crea…” dopodiché possiamo procedere all’esportazione del pacchetto AIR. A questo punto possiamo installare la nostra applicazione; se non abbiamo il Runtime installato sulla macchina colleghiamoci a questa pagina per scaricarlo.
Alcune considerazioni
Questo era un semplice esempio, l’applicazione ha diverse pecche ed è servita semplicemente per illustrare la facilità con cui è possibile esportare un’applicazione AIR da Flash. Quali sono i vantaggi di AIR, perché sviluppare un’applicazione con questa tecnologia? AIR è una tecnologia multipiattaforma (permette la creazione di applicazioni cross-platform precisamente) e permette agli sviluppatori di:
- interagire col file system
- leggere e scrivere files
- interagire con un database (SQlite)
- manipolare e salvare immagini
ed altro; per realizzare applicazioni complesse è un opzione, una valida alternativa che risulterà particolarmente utile a chi è già abituato a lavorare con Flash.
In allegato all’articolo i files sorgente di questo tutorial.
SCARICA I SORGENTI
About The Author
EmaWebDesign
E' un esperto di Web design, motori di ricerca, Flash, PHP. E' titolare della web agency: Query Design.




Ma funziona anche Adobe Dreamweaver cs3 o solo con Flash Cs3 c’ è qualcosa di simile anche per dreamweaver
Saluti
Ciao 8Volante,
puoi utilizzare anche Dreamweaver o Aptana.
in questo esempio utilizzo Flash per esportare l’applicazione AIR ma se sei un web designer o se ti occupi di HTML/JS/ajax puoi dare un’occhiata all’estensione per dreamweaver che trovi a questa pagina:
http://www.adobe.com/products/air/tools/ajax
Poi ti consiglio di dare un’occhiata all’ajax technology center: http://www.adobe.com/devnet/ajax
Ciao
Air + SQLite mi cade a fagiolo per alcuni tipi di applicazioni.
Ho provato a trascodificare un MySQL in SQLite e leggerlo in Actionscript.
Tutto bene sui campi testo, numerici ecc, ma con i campi blob contenenti immagini mi dà errore:
RangeError: Error #2006: The supplied index is out of bounds.
ho provato a inserire nel campo blob un testo di 10mb e funziona, quindi non è un problema di dimensioni, ma di contenuto, sembra avere problemi solo con i dati tipo immagini o simili.
l’errore lo dà ancora prima di eseguire la .getResult();
Leggendo il db con un SQLite manager l’immagine viene visualizzata correttamente, quindi deve essere un prob di definizioni in as3.
Sai dirmi qualcosa in proposito?
Ti ringrazio in anticipo
Paolo
Ciao Paolo,
ti segnalo questo tutorial di Christophe Coenraets in quanto si avvale di un campo blob per prelevare un’immagine e caricarla in un’applicazione AIR.
http://www.adobe.com/devnet/air/flex/articles/sqlite_db_api_in_air.html
Christophe definisce import flash.utils.ByteArray; e si avvale di una variabile definita come
public var pic:ByteArray;
Io gli ho dato una rapida occhiata, puoi approfondire, è possibile anche scaricare i sorgenti 😉
A presto.
Ciao ?Emanuele?
Innanzi tutto grazie per la pronta risposta.
Purtroppo i sorgenti sono flex, che io non ho mai utilizzato (prima o poi dovrò impararlo, ma devo trovare manuali in italiano), ma credo di conoscere già la soluzione proposta da Christophe.
In effetti, per non scrivere un libro, non ho detto tutto.
Avevo già provato a caricare sia jpg che swf in campi blob di SQLite utilizzando come variabile di passaggio un byteArray, e in effetti funge; quando li si vuole riutilizzare basta leggere il campo blob in una variabile byteArray e poi caricarlo in un Loader con il metodo loadArray e quindi addChild(loader).
Funziona, ma il loader non rimette a disposizione gli attributi (LoaderInfo, width, heigth, content ecc.).
In applicazioni MySql/php, usando la classe Loader per richiamare il php che esegue la registrazione e la lettura, tutte queste info sono disponibili; speravo di avere la stessa possibilità anche su un SQLite locale, trascodificando il MySql su cui ho già parecchie applicazioni, ma, a questo punto, non credo sia possibile.
Credo ci sia qualcosa nelle classi delle mx library, ma in Flash non sono disponibili (o almeno non le ho trovate).
grazie ancora per la disponibilità.
Se risolvo Ve lo segnalo.
A presto.
Grazie a te per la chiacchierata 😉
buon lavoro e a presto 🙂
Ciao Ema
PHP e AS3 memorizzano i file (IMG/SWF/EXE….) con codifiche diverse, quindi la trascodifica non può fungere, cmq sono riuscito a dare in pasto a Flash le librerie di flex_sdk e in questo sito (http://blog.affirmix.com/2009/01/28/getting-started-with-adobe-air-and-sqlite-and-avoiding-the-problems/) ho trovato la soluzione del trattamento dei blob che faceva al caso mio.
Ho dovuto aggiungere un paio di istruzioni (forse dimenticate da Andrew o forse non gli servivano), ma funge tutto; ti sottopongo il codice che magari ti può servire per un articolo:
……
var obj:Image = new Image();
//—queste le ho aggiunte altrimenti dava errore SWFloader che viene richiamato da obj.load(—-)
var context:LoaderContext = new LoaderContext;
context.allowLoadBytesCodeExecution = true;
context.allowCodeImport = true;
obj.loaderContext = context;
//—fine aggiunte
obj.addEventListener(Event.COMPLETE, carObj);
obj.load(rito.data[0][‘immagine’]);
…..
private function carObj(event:Event):void
{ var immi:DisplayObject = DisplayObject(event.target.content); }
‘immi’ ha tutte le caratteristiche di un DisplayObject e si può trattare come tale.
Mo devo creare una classe che uniformi l’output per non fare troppe modifiche sui sorgenti originali, ma la base c’è XD.
mo ti auguro io buon lavoro 🙂
alla prossima
Paolo
Ciao Paolo,
complimenti e grazie per aver condiviso con noi il risultato delle tue ricerche 😉
Ciao Ema
per completezza su quanto ho condiviso, volevo ricordare che le mx.class di flex, compatibili con AIR, non lo sono completamente con un programma flash implementato per il web.
per intenderci, se si lancia dal browser un swf con richiamo alle mx, potrebbe non fungere (nel ns caso new Image() si pianta, e senza nessuna segnalazione).
lo dovevo dire, altrimenti non dormivo la notte, per paura di qualche maledizione 🙂
ciauz 😉